Standard-Template
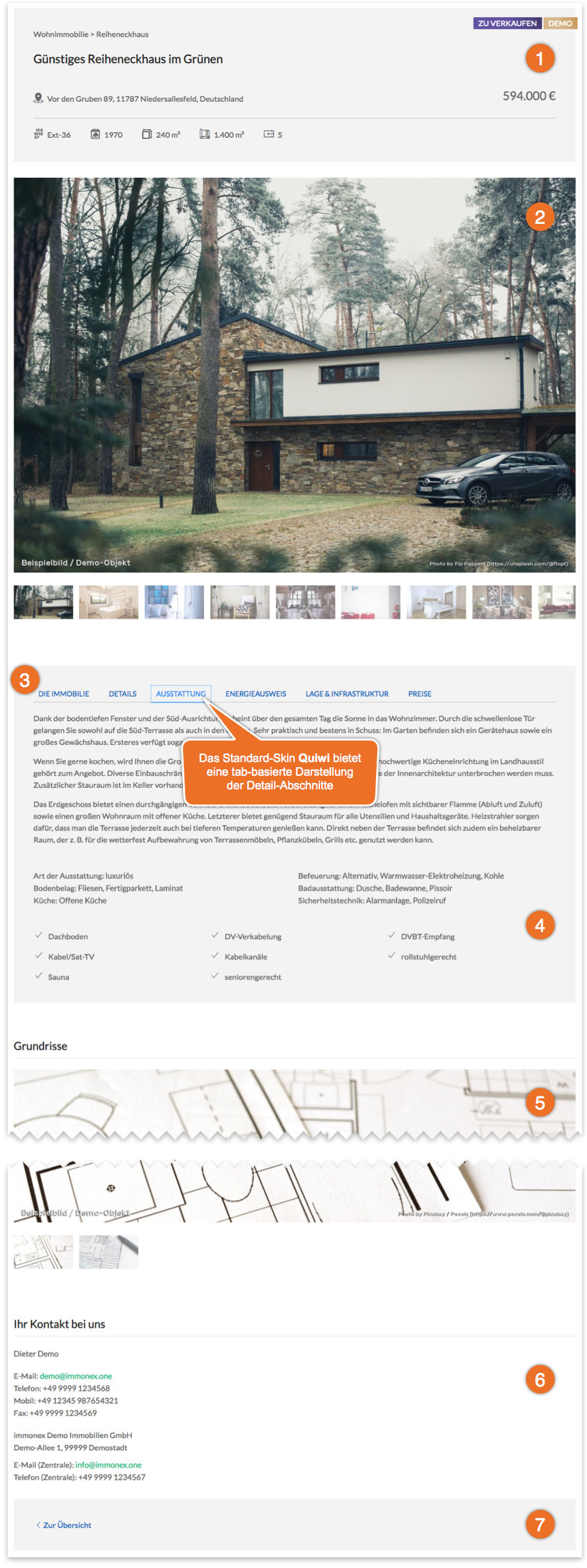
Kickstart bzw. die verfügbaren Skins enthalten eine Seitenvorlage für den Immobilien-Beitragstyp, die alle wesentlichen Inhalte umfasst (inkl. Foto- und Grundriss-Galerien, Standortkarten, 360°-Panoramen, eingebundenen YouTube- oder Vimeo-Videos etc.). Hierfür ist keine weitergehende Konfiguration erforderlich.
?> Die Standard-Detailansicht kann auch durch die Ergänzung von Widgets in der zugehörigen Sidebar erweitert werden.

Seite als Vorlage
Alternativ kann eine beliebige Seite als Rahmenvorlage verwendet werden, die unter immonex → Einstellungen → Allgemein ausgewählt wird (Option Immobilien-Detailseite).
Innerhalb dieser Vorlageseite können die gewünschten Immobiliendetails dann per Shortcode – entweder komplett, gruppiert oder einzeln – eingefügt werden. Die Einbindung in Form von Absätzen (gruppierte Daten) und einzelnen Werten ist vor allem dann relevant, wenn das Rahmenlayout auf Basis diverser Containerelemente mit Gutenberg oder einer anderen Page-Builder-Lösung (Elementor, WPBakery Page Builder etc.) aufbaut, die mit unterschiedlichen Objektdaten befüllt werden sollen.

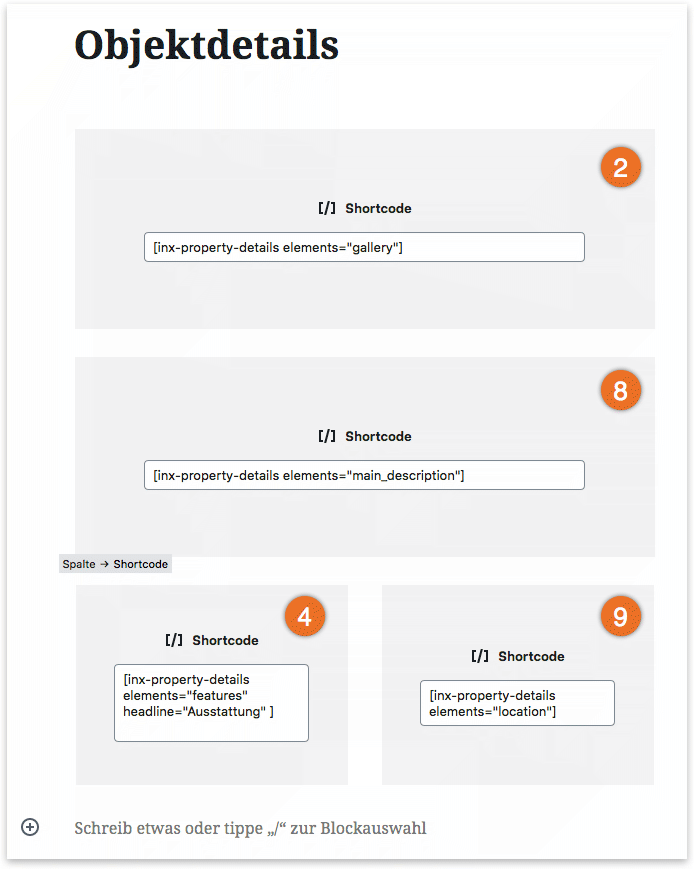
Beispiel: Detailseiten-Layout mit Gutenberg

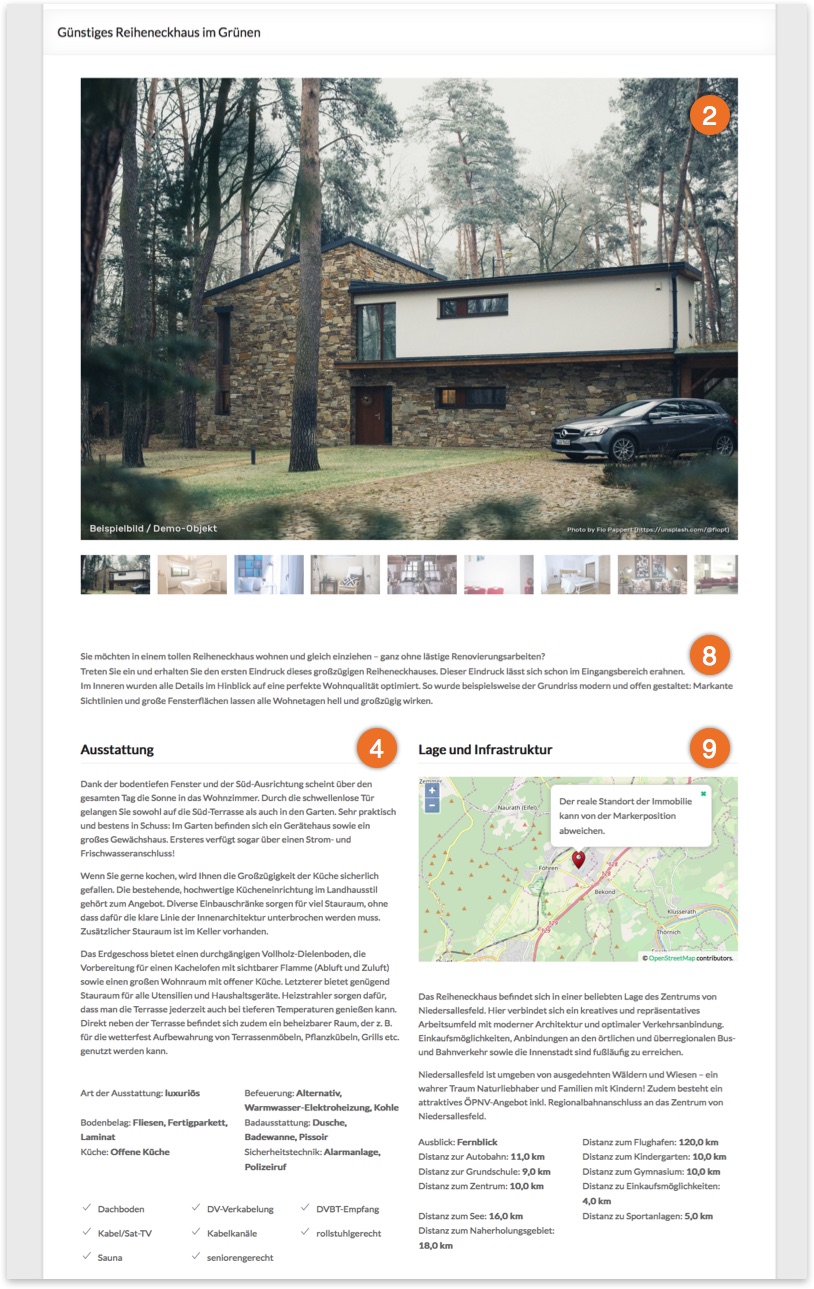
Gutenberg-Layout im Frontend
Shortcodes
Die folgenden Shortcodes können mehrfach pro Seite verwendet werden.
Detail-Abschnitte (gruppierte Angaben)
[inx-property-details]
Mit diesem Shortcode kann eine beliebige Anzahl vordefinierter Abschnitte eingebunden werden, die jeweils thematisch gruppierte Import-Daten der Immobilie in einem hierzu passenden Layout enthalten. Ohne Angabe von Elementen per Attribut werden – analog zum Standard-Template – alle Detail-Abschnitte eingebunden.
Attribute
Allgemein
Sollen nur bestimmte Detail-Abschnitte eingebunden werden, kann der entsprechende Umfang mit den Attributen elements oder exclude festgelegt werden (einzeln oder als kommagetrennte Liste).
| Name |
|---|
elements |
exclude |
enable-tabs (3) |
0 : deaktivieren (Standard bei Nutzung von elements oder exclude) |
| 1 : aktivieren (Standard bei Einbindung aller Elemente) |
template |
Video
Die folgenden Attribute sind für die Elemente gallery und video relevant.
| Name |
|---|
autoplay |
automute |
youtube-nocookie |
youtube-allow |
Template-Parameter per Attribut setzen
Eine Besonderheit stellt bei diesem Shortcode die Möglichkeit dar, Template-Parameter durch die Ergänzung beliebiger weiterer Attribute "durchzuschleifen". Das kann in Sonderfällen nützlich sein, bspw. wenn mit einem Element gleichzeitig eine alternative Überschrift (headline) für dessen Abschnitt übergeben werden soll.
Beispiel: Energieausweis-Daten mit Überschrift "Energieeffizienz" einbinden[inx-property-details elements="epass" headline="Energieeffizenz"]
Die Angabe "Energieeffizienz" ist so bei der Ausgabe des betreffenden Templates der Energieausweis-Daten (PHP-Datei im Skin) im Template-Daten-Array verfügbar, wobei der Key dem Attributnamen entspricht: $template_data['headline']
Werden mit einem Shortcode mehrere Elemente gleichzeitig eingebunden, für die jeweils eigene Template-Parameter übergeben werden sollen, enthält der jeweilige Attributname den zugehörigen Elementnamen als Präfix: ELEMENTNAME-KEY
Beispiel: Energieausweis-Daten mit Überschrift "Energieeffizienz" und Grundriss-Galerie mit Überschrift "Grundrisse" einbinden[inx-property-details elements="epass, floor_plans" epass-headline="Energieeffizenz" floor_plans-headline="Grundrisse"]
(Eventuell vorhandene Standardwerte werden von den per Attribut übermittelten Angaben überschrieben.)
Elemente (Abschnitte)
Folgende Schlüssel können als Attributwerte für elements und exclude übernommen werden, wobei jeder Key für einen bestimmten Abschnitt steht.
| Key |
|---|
head (1) |
gallery (2) |
main_description (8) |
prices |
areas |
condition |
epass |
epass_images |
epass_energy_scale |
location_map (9) |
location_description (9) |
location |
features (4) |
floor_plans (5) |
misc |
downloads_links |
video |
virtual_tour |
contact_person (6) |
footer (7) |
* Optionale Elemente werden nur bei expliziter Nennung im Shortcode-Attribut elements eingebunden.
Beispiele
alle Abschnitte außer Header und Footer + tab-basierte Darstellung:[inx-property-details exclude="head, footer" enable-tabs=1]
nur Energieausweis-Abschnitte:[inx-property-details elements="epass, epass_images, epass_energy_scale"]
Einzelne Angaben
[inx-property-detail-element name="ELEMENT_ODER_FELDNAME"]
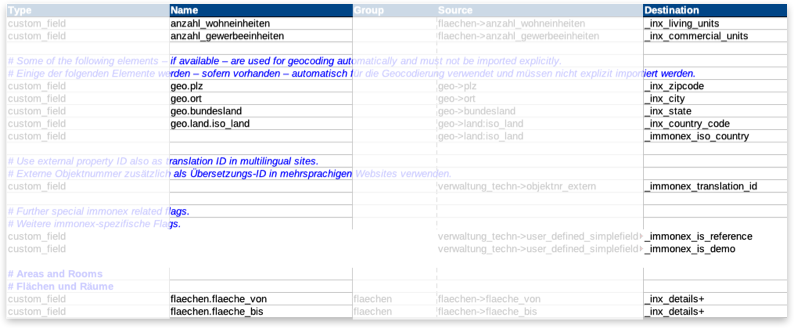
Eine granularere Form der Einbindung der Immobilien-Details ist mit diesem Shortcode möglich. Die Auswahl des anzuzeigenden Wertes kann hierbei entweder auf Basis der von der OpenImmo-Schnittstelle genutzten Mapping-Tabelle (Element- bzw. Custom-Field-Name) oder mit einer XML-Pfadangabe (XPath).

Ausschnitt aus der OpenImmo2WP-Mapping-Tabelle für Kickstart
Attribute
| Name |
|---|
name |
| Mapping-Name, z. B. freitexte.objektbeschreibung (Bezeichnung, die in der Spalte Name der Mapping-Tabelle hinterlegt ist, die für den OpenImmo-Import eingesetzt wird) |
| Custom-Field-Name, z. B. _inx_property_id (Name des als Zielfeld in der Spalte Destination der Import-Mapping-Tabelle hinterlegten Custom Fields) |
XPath-Angabe zur Abfrage eines beliebigen Werts innerhalb des Import-XML-Elements <immobilie> des Objekts, z. B. //zustand_angaben/baujahr (beginnt immer mit //) |
group |
template |
| {value} : Wert des Elements |
| {value,number,2} : Variante des Elementwerts, formatiert als Zahl mit der angegebenen Anzahl an Nachkommastellen |
| {title} : Bezeichnung des Elements aus der entsprechenden Title-Spalte der Mapping-Tabelle, sofern vorhanden |
| {title,: } : Variante der Bezeichnung mit einem Zusatztext (im Beispiel: Doppelpunkt und Leerzeichen), der angehangen wird, wenn ein Titel verfügbar ist |
| {currency} : Standard-Währung, z. B. EUR (➞ Plugin-Optionen) |
| {currency_symbol} : Standard-Währungssymbol, z. B. € (➞ Plugin-Optionen) |
| {area_unit} : Standard-Flächeneinheit, im Regelfall m² (➞ Plugin-Optionen) |
type |
price : formatierte Preisangabe inkl. Währung, z. B. 350.000,00 € (entspricht dem Template {value,number,2} {currency_symbol}) |
area : formatierte Flächenangabe, z. B. 814,00 m² (entspricht dem Template {value,number,2} {area_unit}) |
convert_urls |
if_empty |
post_id |
Beispiele
Wohnfläche anzeigen (formatiert mit zwei Nachkommastellen und Flächeneinheit):[inx-property-detail-element name="wohnflaeche" type="area"]
Primäre Preisangabe anhand des Custom-Field-Namens abrufen und formatiert anzeigen:[inx-property-detail-element name="_inx_primary_price" type="price"]
Alternative Variante der Preiseinbindung mit identischer Ausgabe:[inx-property-detail-element name="primaerpreis" template="{value,number,2} {currency_symbol}"]
Kaufpreis pro m² per XPath-Angabe ermitteln und Alternativtext anzeigen, falls nicht verfügbar:[inx-property-detail-element name="//preise/kaufpreis_pro_qm" if_empty="auf Anfrage"]
?> Weitergehende individuelle Anpassungen der Ausgabe einzelner Angaben können über den Filter-Hook inx_property_detail_element_output realisiert werden.