Die einfachste Form der individuellen Anpassung stellt das Überschreiben bzw. Erweitern der vordefinierten CSS-Stile dar – bspw. per Customizer. Die entsprechenden Klassennamen beginnen typischerweise mit dem Präfix inx- (Kickstart-Basis-Stile) bzw. inx-slideshows- (Add-on-spezifische Stile).
Die CSS-Regeln zur Anpassung der Optik können entweder unter Zusätzliches CSS im Theme-Customizer oder in einer CSS-Datei (z. B. style.css) des Child-Themes hinterlegt werden.
Weitere Details und Screenshots zu diesem Thema sind in der Kickstart-Dokumentation verfügbar.
Beispiel (Customizer)
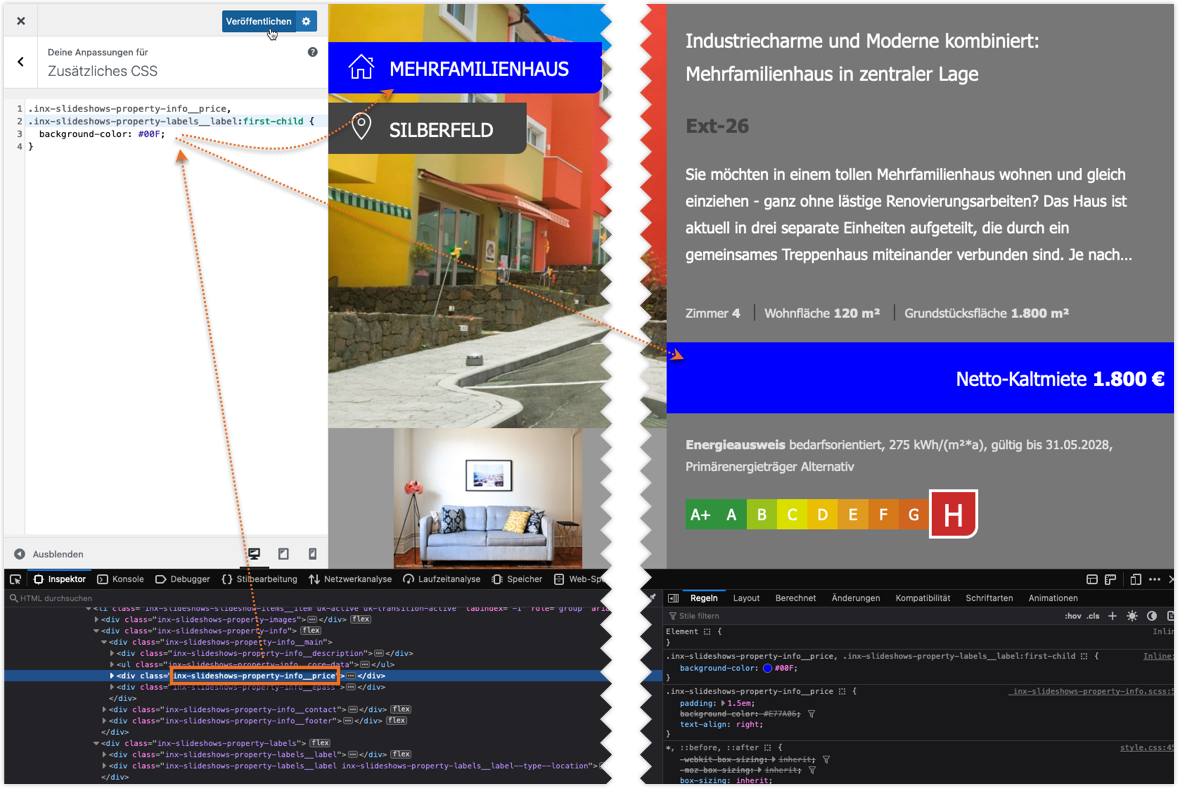
Soll die Hintergrundfarbe des Preis-Balkens in der rechten Spalte (unterhalb der Kurzbeschreibung) sowie des ersten Labels (linker Rand) in blau geändert werden, sieht die CSS-Regel hierfür folgendermaßen aus:
/* immonex Kickstart Slideshows */
.inx-slideshows-property-info__price,
.inx-slideshows-property-labels__label:first-child {
background-color: #00F;
}Schritte
- eine beliebige Slideshow (Fronten) über das WP-Backend aufrufen
- zur Einblendung der Admin-Leiste am oberen Rand in der Webbrowser-Adressleiste den folgenden GET-Parameter an die URL anhängen:
?inx-show-admin-bar=1und die Seite hiermit erneut aufrufen - in der Admin-Leiste auf Customizer klicken und anschließend Zusätzliches CSS wählen
- Ermitteln der CSS-Klassen per Elementinspektor des Webbrowsers: Rechtsklick auf das Element + Untersuchen (Firefox und Chrome) bzw. Element-Informationen (Safari)
- Übernahme der Klassen (mit vorangestelltem Punkt) im Eingabefeld – beim Label inkl. Pseudoklasse
:first-child(erstes Element innerhalb des Containerelements) - CSS-Regel (blaue Hintergrundfarbe) ergänzen und Ergebnis via Live-Vorschau prüfen
- zum Speichern auf Veröffentlichen klicken … fertig!