Ein Skin ist – ähnlich eines WordPress-Themes – ein Ordner, der alle Vorlagen und Ressourcen für die Darstellung der Frontend-Elemente und -Seiten eines Kickstart-Plugins enthält:
- Templates (PHP)
- JavaScript-Dateien
- CSS-Dateien
- Bilddateien
- Fonts etc.
Sowohl das Kickstart-Basis-Plugin als auch die Add-ons, die Frontend-Komponenten bereitstellen, enthalten (mindestens) ein Standard-Skin im Unterordner skins/default des jeweiligen Plugin-Verzeichnisses:
…/wp-content/plugins ╷ ├── /immonex-kickstart ← Basis-Plugin │ ╷ │ └─ /skins │ ╷ │ ├─ /default ← Standard-Skin │ … ├── /immonex-kickstart-team ← Add-on │ ╷ │ └─ /skins │ ╷ │ ├─ /default ← Standard-Skin │ … ├── /immonex-kickstart-slideshows ← Add-on │ ╷ │ └─ /skins │ ╷ │ ├─ /default ← Standard-Skin │ … …
Auswahl
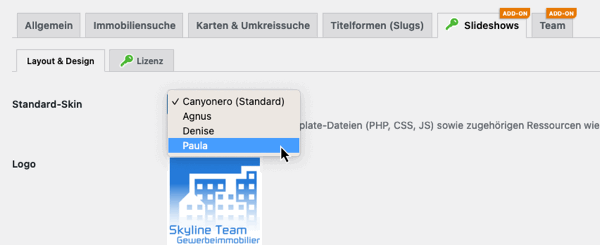
Bei diesem Add-on kann jeder Slideshow ein individuelles Skin zugewiesen werden. Die Standardvorgabe hierfür kann im Tab Layout & Design der Plugin-Optionen festgelegt werden.

Standard-Skin Auswahl unter immonex → Einstellungen → Slideshows ADD-ON
Die Ordnerstruktur könnte in diesem Beispiel so aussehen:
…/wp-content/plugins/immonex-kickstart-slideshows/skins ╷ └── /default ← Standard-Skin "Canyonero" …/wp-content/themes//immonex-kickstart-slideshows ╷ ├── /agnus ← Custom Skin "Agnus" ├── /denise ← Custom Skin "Denise" └── /paula ← Custom Skin "Paula"
Die Ordnernamen sind unabhängig vom eigentlichen (angezeigten) Skin-Namen, der in der Datei
index.phpfestgelegt wird (siehe unten).
Aufbau
Der grundlegende Aufbau eines Kickstart(-Add-on)-Skins ist denkbar einfach:
skin-name ╷ ├── /css │ ╷ │ └── index.css │ ├── /js │ ╷ │ └── index.js │ └── index.php
Die Datei index.php enthält nur den Namen des (Add-on-)Skins für die Auswahl:
<?php
/**
* Skin Name: Canyonero
*/
die( "Don't event think about it!" );Die Dateien index.css und index.js des aktiven Skins werden im Frontend automatisch eingebunden. Das gilt auch für weitere Dateien mit den folgenden Namen, sofern vorhanden:
extend.css/extend.jscustom.css/custom.jsfrontend.css/frontend.jsskin.css/skin.js
Je nach Umfang bietet es sich an, bei der Entwicklung mit mehreren Quelldateien zu arbeiten, die anschließend per Bundler bzw. Präprozessor à la webpack, Sass & Co. kompiliert werden. Die kompilierten und/oder minimierten Varianten der Dateien sollten in diesem Fall im alternativen Ordner assets (anstatt css und js) gespeichert werden:
skin-name ╷ ├── /assets │ ╷ │ ├── index.css │ └── index.js …
Auch die Aufteilung der CSS- und JS-Dateien in separate Unterordner ist hier möglich:
skin-name ╷ ├── /assets │ ╷ │ ├── /css │ │ ╷ │ │ ├── index.css │ │ ├── custom.css │ │ … │ └── /js │ ╷ │ ├── index.js │ ├── extend.js … …
Jede der o. g. CSS/JSS-Dateien wird nur einmalig eingebunden. Sind mehrere Dateien gleichen Namens im Skin-Ordner enthalten, erfolgt die entsprechende Priorisierung anhand der Unterordner in dieser Reihenfolge:
assets/css/assets/jsassetscss/js
Ist also bspw. eine Datei custom.css in den Unterordnern assets und css enthalten, wird nur die Variante im Ordner assets im Website-Frontend geladen.
Custom Skins
Skins bilden auch die Grundlage für weitergehende Anpassungen, die allein per CSS nicht umsetzbar sind. Hierbei kann entweder ein mitgeliefertes Skin partiell angepasst oder ein ganz individuelles Skin erstellt werden.
In beiden Fällen ist das Child-Theme-Verzeichnis der passende Ort für die updatesichere Ablage nach folgendem Ordnerschema:
…/wp-content/themes/<child-theme-name>/<plugin-name>/<skin-name>
Beispielstruktur:
…/wp-content/themes ╷ ├── /my-immo-theme ├── /my-immo-child-theme ← Child-Theme-Ordner │ ╷ │ └─ /immonex-kickstart ← Custom Skins für das Kickstart-Basis-Plugin │ ╷ │ └─ /default ← angepasste Dateien des Kickstart-Standard-Skin │ ├── /immonex-kickstart-slideshows ← Custom Skins für das Slideshows-Add-on │ ╷ │ ├─ /default ← angepasste Dateien des Add-on-Standard-Skins │ └─ /my-skin ← individuelles Custom Skin …
Partielle Anpassung
Sollen nur bestimmte Elemente eines im Plugin enthaltenen Skins – im Regelfall des Standard-Skins – angepasst werden, muss im betreffenden Child-Theme-Unterordner ein gleichnamiger Ordner (beim Standard-Skin also default) angelegt werden, der nur die geänderten Dateien enthält.
Sollen bspw. nur eigene Varianten der Dateien index.css und slideshow/property.php eingebunden, alles andere aber weiterhin aus dem Standard-Skin-Ordner übernommen werden, ergibt sich die folgende Struktur:
Standard-Skin-Ordner (Plugin-Verzeichnis)
…/wp-content/plugins ╷ ├── /immonex-kickstart-slideshows │ ╷ │ └─ /skins │ ╷ │ └─ /default │ ╷ │ ├─ /assets │ │ ╷ │ │ ├─ index.css │ │ └─ index.js │ │ │ ├─ /slideshow │ │ ╷ │ │ ├─ /partials │ │ │ ╷ │ │ │ ├─ property-contact-data.php │ │ │ ├─ property-core-data.php │ │ │ … │ │ ├─ ad-image.php │ │ ├─ property.php │ │ └─ slides.php │ │ │ ├─ index.php │ └─ single-property.php …
Skin-Ordner mit angepassten Dateien (Child-Theme-Verzeichnis)
…/wp-content/themes/<child-theme-name> ╷ ├── /immonex-kickstart-slideshows │ ╷ │ └─ /default │ ╷ │ ├─ /assets │ │ ╷ │ │ └─ index.css │ │ │ └─ /slideshow │ ╷ │ └─ property.php …
Eigenentwicklungen
Sollen umfangreiche Anpassungen oder einer ganz individuelle Darstellung umgesetzt werden, ist ein benutzerdefiniertes Skin mit einem eigenen Namen (Ordner und Bezeichnung in der Datei index.php) die passende Wahl.
Auch hier kann wiederum das Standard-Skin als Basis verwendet und schrittweise angepasst werden.
Die Dateien index.php und single-slideshow.php sind obligatorisch und müssen im Skin-Ordner enthalten sein.
Die Vorgehensweise entspricht der Entwicklung von Custom Skins für das Kickstart-Basis-Plugin.