Die Optik der Frontend-Lead-Formulare kann am einfachsten durch das Erweitern oder Überschreiben der jeweiligen CSS-Regeln angepasst werden.
Eigene CSS-Regeln können bspw. per Customizer (Design → Customizer → Zusätzliches CSS) ergänzt werden. Alternative Möglichkeiten der Einbindung umfassen die CSS-Dateien des Child-Themes (style.css) und des Plugin-Frontend-Themes.
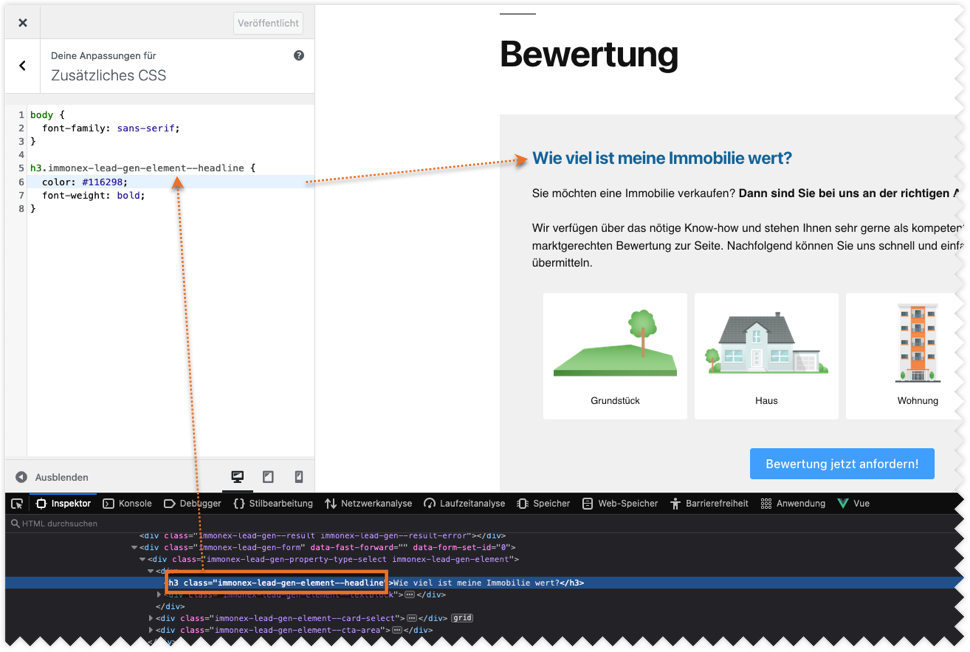
Beispiel (Customizer)
Sollen Überschriften der Formularseiten dunkelblau und fett dargestellt werden, sieht der Code hierfür folgendermaßen aus:
/* immonex Lead Generator */
h3.immonex-lead-gen-element--headline {
color: #116298;
font-weight: bold;
}HTML-Tag und Klasse hierfür können per Elementinspektor des Webbrowsers ermittelt werden: Rechtsklick auf das Element + Untersuchen (Firefox und Chrome) bzw. Element-Informationen (Safari)
Die Namen der CSS-Klassen, die die Formularelemente des Lead-Generators betreffen, beginnen i. d. R. mit immonex-lead-gen-element--.