Das Frontend-Theme (oder kurz FE-Theme) …
- kann in den Plugin-Optionen (
Immobilien-Leads → Einstellungen → Allgemein) ausgewählt werden, - ist im Wesentlichen ein Ordner, der eine CSS-Datei sowie Icons enthält,
- und somit maßgeblich für die Optik der Lead-Formulare.
Weitergehende Anpassungen (Verarbeitungsdaten, Funktionalitäten etc.) können in den PHP-Templates umgesetzt werden.
!> Die Dateien der (Plugin-)Frontend-Themes werden in Seiten eingebunden, die Lead-Formulare enthalten und haben nichts mit dem (WordPress-)Theme der Website zu tun.
Standard-Themes
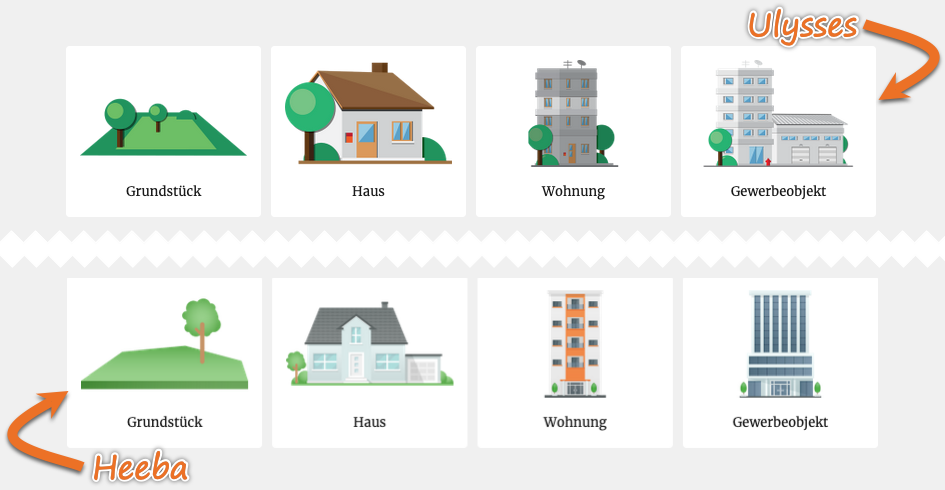
Im Plugin enthalten sind zwei FE-Themes, die sich allerdings nur durch die Iconsets unterscheiden: Heeba (Standard) und Ulysses

Die mitgelieferten Frontend-Themes befinden sich im Unterordner templates/themes des Plugin-Ordners:
/pfad/zur/wp-installation/wp-content/plugins/immonex-lead-generator ╷ ├── /templates │ ╷ │ └── /themes │ ╷ │ ├── /default ← Theme Heeba (Standard) │ │ ╷ │ │ ├── style.css ← Theme-Stylesheets │ │ │ │ │ └── /icons ← Theme-Icons: Standardformat 500 x 320 Pixel (PNG) │ │ ╷ │ │ ├── /180 ← Theme-Icons 180 x 115 Pixel (PNG + WEBP) │ │ │ ╷ │ │ │ ├── Allgemein-Ausschlusssymbol.png │ │ │ ├── Allgemein-Ausschlusssymbol.webp │ │ │ ├── Allgemein-Baujahr.png │ │ │ ├── Allgemein-Baujahr.webp │ │ │ … │ │ │ ├── Zustand-renovierungsbeduerftig-sanierungsbeduerftig.png │ │ │ └── Zustand-renovierungsbeduerftig-sanierungsbeduerftig.webp │ │ │ │ │ ├── /360 ← Theme-Icons 360 x 230 Pixel (PNG + WEBP) │ │ │ ╷ │ │ │ ├── Allgemein-Ausschlusssymbol.png │ │ │ ├── Allgemein-Ausschlusssymbol.webp │ │ │ ├── Allgemein-Baujahr.png │ │ │ ├── Allgemein-Baujahr.webp │ │ │ … │ │ │ ├── Zustand-renovierungsbeduerftig-sanierungsbeduerftig.png │ │ │ └── Zustand-renovierungsbeduerftig-sanierungsbeduerftig.webp │ │ │ │ │ ├── Allgemein-Ausschlusssymbol.png │ │ ├── Allgemein-Baujahr.png │ │ … │ │ └── Zustand-renovierungsbeduerftig-sanierungsbeduerftig.png │ │ │ └── /ulysses ← Theme Ulysses │ ╷ │ ├── style.css ← Theme-Stylesheets │ │ │ └── /icons ← Theme-Icons: Standardformat 500 x 320 Pixel (PNG) │ ╷ │ ├── /180 ← Theme-Icons 180 x 115 Pixel (PNG + WEBP) │ ├── /360 ← Theme-Icons 360 x 230 Pixel (PNG + WEBP) │ … …
Individuelle Anpassung
Soll eines der Standard-Themes teilweise angepasst werden (CSS und/oder einzelne Icons), können die entsprechenden Dateien updatesicher im Unterordner immonex-lead-generator/templates/themes des Child-Theme-Verzeichnisses überschrieben werden:
/pfad/zur/wp-installation/wp-content/themes/[CHILD-THEME-NAME]
Soll also bspw. die CSS-Datei (style.css) des Frontend-Themes Heeba (Ordnername default) durch eine erweiterte Variante ersetzt werden, muss deren Pfad folgendermaßen aussehen:
/pfad/zur/wp-installation/wp-content/themes/[CHILD-THEME-NAME]/immonex-lead-generator/templates/themes/default/style.css
Der Name des FE-Themes muss hier in der ersten Zeile im folgenden Format hinterlegt sein:
/* Theme Name: Heeba */
.immonex-lead-generator h3.immonex-lead-gen-element--headline {
color: #116298;
font-weight: bold;
}
/* ...weitere individuelle CSS-Regeln... */Auch Icons können auf diese Art ergänzt oder ersetzt werden: Hierzu wird die erweiterte Ordnerstruktur des Original-Themes 1:1 im Child-Theme-Verzeichnis abgebildet …
/pfad/zur/wp-installation/wp-content/themes/[CHILD-THEME-NAME]
╷
├── /immonex-lead-generator
│ ╷
│ └── /templates
│ ╷
│ └── /themes
│ ╷
│ └── /default
│ ╷
│ ├── style.css
│ │
│ └── /icons
│ ╷
│ ├── /180
│ ├── /360
… …
… und mit den eigenen Icons gefüllt.
Der Unterordner icons enthält die Standardversionen der Icons im PNG-Format, deren Größe (oder zumindest das Seitenverhältnis) mit der der Originaldateien übereinstimmen sollte: 500 x 320 Pixel
In den Ordnern icons/180 und icons/360 sind jeweils zwei kleinere Varianten pro Icon im PNG– und WEBP-Format enthalten. Auch hier sollten die Bildgrößen von 180 x 115 Pixeln bzw. 360 x 230 Pixeln für eigene Icons übernommen werden.
?> Neben PNG und WEBP werden auch Icons in den Formaten GIF, JPG und SVG unterstützt.
Bei der Icon-Auswahl im Formulareditor und der Ausgabe im Frontend werden sowohl die Ordner mit den Originaldateien als auch die mit den eigenen Varianten berücksichtigt. Sollen Original-Icons ersetzt werden, müssen die entsprechenden Dateinamen und -formate im FE-Theme-Unterordner des Child-Themes 1:1 übereinstimmen.
Custom FE-Themes
Die Vorgehensweise bei der Erstellung benutzerdefinierter Frontend-Themes entspricht weitestgehend der für angepasste Standard-FE-Themes.
Beispiel
Für ein eigenes FE-Theme mit dem Namen "Fichtenelch" wird ein Ordner namens fichtenelch im Child-Theme-Unterverzeichnis immonex-lead-generator/templates/themes angelegt, der die CSS-Datei style.css und einen Ordner icons enthält.
Die Bereitstellung verkleinerter Icon-Dateien in den Ordnern icons/180 und icons/360 ist optional, wird aber zwecks Optimierung der Lade- und Renderingzeiten empfohlen.
?> Entsprechen die Dateinamen der eigenen Icons denen der Standard-FE-Themes, können Themewechsel ohne nachträgliche Anpassung der Formularkonfiguration erfolgen.
/pfad/zur/wp-installation/wp-content/themes/[CHILD-THEME-NAME]
╷
├── /immonex-lead-generator
│ ╷
│ └── /templates
│ ╷
│ └── /themes
│ ╷
│ └── /fichtenelch
│ ╷
│ ├── style.css
│ │
│ └── /icons
│ ╷
│ ├── /180 ← optional
│ ├── /360 ← optional
… …
Auch hier enthält die CSS-Datei den (diesmal eigenen) FE-Theme-Namen …
/* Theme Name: Fichtenelch */
.immonex-lead-generator h3.immonex-lead-gen-element--headline {
color: #116298;
font-weight: bold;
}
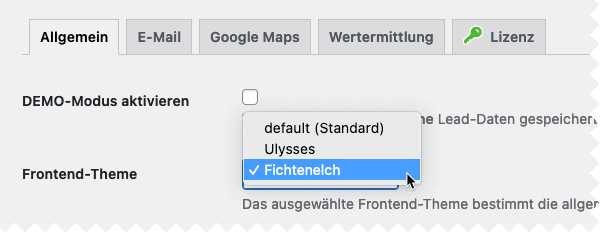
/* ...weitere CSS-Regeln... */… der im Anschluss in den Plugin-Optionen ausgewählt wird:

Abschließend müssen noch die neuen Icons in allen Elementen der Immobilientyp-Formulare ausgewählt werden, sofern die Dateinamen nicht mit denen der Icons übereinstimmen, die in den Standard-FE-Themes enthalten sind.