Die Optik des Frontend-Formulars zum Anlegen von Suchaufträgen kann am einfachsten durch das Erweitern oder Überschreiben der jeweiligen CSS-Stile angepasst werden.
Eigene CSS-Regeln können sowohl per Customizer (Zusätzliches CSS) als auch in einer CSS-Datei des Child-Themes (style.css) oder eines Custom Skins ergänzt werden.
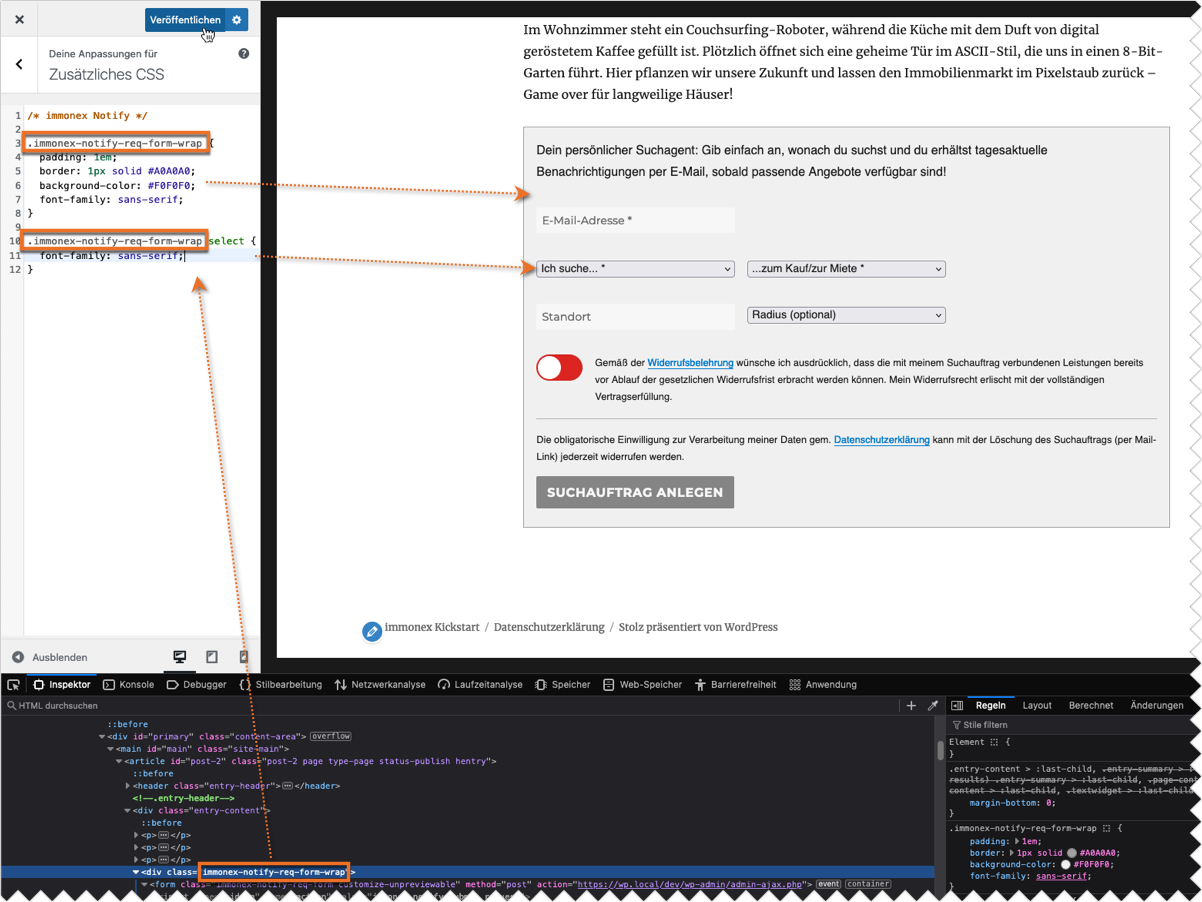
Beispiel (Customizer)
Das Formular soll einen hellgrauen Hintergrund und einen dunkelgrauen Rahmen erhalten. Außerdem sollen die Texte in einer serifenlosen Schrift dargestellt werden. Die CSS-Regeln hierfür sehen wie folgt aus:
/* immonex Notify */
.immonex-notify-req-form-wrap {
padding: 1em;
border: 1px solid #A0A0A0;
background-color: #F0F0F0;
font-family: sans-serif;
}
.immonex-notify-req-form-wrap select {
font-family: sans-serif;
}Schritte
- Seite im Website-Frontend aufrufen, in die das Formular eingebunden ist
- in der Admin-Leiste auf Customizer klicken und anschließend Zusätzliches CSS wählen
- Ermitteln der CSS-Klasse per Elementinspektor des Webbrowsers: Rechtsklick auf das Element + Untersuchen (Firefox und Chrome) bzw. Element-Informationen (Safari) →
immonex-notify-form-wrap - Übernahme der Klasse (mit vorangestelltem Punkt) im Eingabefeld inkl. einer Zusatzregel für die Auswahlboxen (
select) - CSS-Regeln ergänzen und Ergebnis via Live-Vorschau prüfen
- zum Speichern auf Veröffentlichen klicken … fertig!